Du site web à l'application, tous vos projets de webdesign peuvent être pris en main !Nos prestations de webdesign sont destinées à ceux qui souhaitent améliorer l'interface utilisateur et l'expérience utilisateur de leurs outils digitaux : sites web, pages web, emails, newsletter digitales, publicités online, encarts pour les réseaux sociaux, etc.
Toujours à la pointe des tendances du web, nos graphistes s’inspirent du quotidien et constituent une collection de ressources uniques.
Prendre en compte les tendances actuelles en matière de webdesign est un des éléments clés pour garantir que votre site Web, page web, ou produit digital, aura un aspect moderne et attirant qui laissera une impression de fiabilité aux yeux des visiteurs.

Tendances dans le monde du webdesign : quelques exemplesNos webdesigners ont préparé pour vous une liste de quelques exemples de tendances de design, adaptés au web et au digital :
Minimalisme :
Le développement minimaliste est une tendance de conception de sites web classique qui ne s’essoufflera jamais. Alors que les formes et les caractéristiques du minimalisme ont changé au fil des années, les éléments essentiels restent les mêmes : élégance, convivialité et simplicité.
Des éléments graphiques simples, des palettes de couleurs réduites, un minimum de texte et une navigation très facile sur le site web sont les clés d’un design dit « minimaliste ».
La convivialité et la navigation sur le site web sont facilitées avec un menu extrêmement minimaliste qui élimine une grande partie de la difficulté, détournant l'attention des visiteurs.
Un bon moyen d'atteindre le minimalisme dans la conception de sites web consiste à abandonner les paragraphes lourds pour une image de haute qualité ou une vidéo qui transmettrait le message du texte d'une manière plus attrayante et plus simple.
Noir et blanc :
Nous pouvons également considérer cette famille de webdesign par une sorte de minimalisme. Le noir et le blanc, associé à un spectre très réduit de niveaux de gris, est éternellement élégant, esthétique et moderne.
Pour éviter que votre site web soit ennuyant, nous pouvons ajouter des photographies en noir et blanc de haute qualité ou des illustrations qui donneront du contraste.
Mode sombre :
Comment quelque chose d'aussi simple que de placer du texte, des icônes et des éléments d'interface utilisateur de couleur claire sur un fond sombre peut-il avoir un rendu aussi puissant ?
Le mode sombre est la tendance du webdesign qui a sans aucun doute dominé ces dernières années, et a bouleversé le monde du design digital. Même les applications les plus célèbres ont décidé d’utiliser cette technique.
La popularité du mode sombre réside dans plusieurs avantages, allant de l'offre aux utilisateurs d'un environnement de travail plus élégant et épuré, à l'impact positif sur la durée de vie de la batterie et la consommation d'énergie de l'appareil.
Couleurs vives :
Au contraire, les supports digitaux développés avec des couleurs vives telles que les bleus, les violets et les roses donneront à votre webdesign un aspect moderne et futuriste. Couplées à des nuances plus profondes et plus sombres, ces couleurs lumineuses sortiront des écrans, forgeant une apparence audacieuse et audacieuse de votre site.
Éléments dessinés à la main :
L'approche centrée sur l'humain dans la conception graphique a connu une sorte de renaissance ces dernières années. Qu'il s'agisse d'illustrations caricaturales, d'icônes dessinées ou de lettres manuscrites, la technologie de ces dernières années consiste à apporter des émotions, de l'humanité et une touche personnelle.
Les illustrations faites à la main ajouteront une dose d'authenticité et non forcée à votre webdesign.
Typographie audacieuse :
Au cours des dernières années, offrir une expérience utilisateur agréable a été l'objectif principal des concepteurs de sites web. L'un des aspects les plus importants d'une bonne UX (expérience utilisateur) est une typographie propre et lisible. Les polices audacieuses, tout en majuscules, monochromes ou transparentes avec un contour sont dans la tendance d’aujourd'hui.
Éléments 3D :
L'une des tendances dans le webdesign les plus attrayantes est probablement l'entrée de grandes portes des progrès technologiques de ces dernières années. Les éléments 3D sont amusants, attrayants et ont tendance à garder les visiteurs plus longtemps sur le site web.
La profondeur d »’un élément en 3D ajoute au sens du réalisme, une qualité qui peut être particulièrement bénéfique pour un e-commerce, où l'imagerie 3D peut notamment être utilisée pour présenter des produits sous différents angles ou dans une utilisation pratique.
Animation déclenchée par l'utilisateur :
Jusqu'à récemment, les animations de sites web se déroulaient en grande partie seules, indépendamment des actions des visiteurs sur le site. Mais les nouvelles tendances ont bousculé les codes avec l'avènement de l'animation déclenchée par l'utilisateur.
Les clics, les survols et les actions des visiteurs peuvent entraîner des modifications de couleur, de taille, de design, etc. Ces animations sont utiles lorsque vous souhaitez que votre site web soit plus captivant et stimulant, tout en gardant sa simplicité et son élégance.
Dégradés :
Les dégradés reviennent à la mode, plus forts que jamais. Nous pourrons voir dans le monde du webdesign des dégradés audacieux et multicolores sur des arrière-plans ou des remplissages de texte. La combinaison de plusieurs couleurs qui créent un contraste et une illusion de profondeur permet d’obtenir un webdesign élégant et avant-gardiste.
Conclusion :
Pour résumer, les webdesigners de Print and Web débordent d’idées tendances ou classiques, sombres ou audacieuses, pour vous proposer un éventail de choix sur la façon de créer un site Web. L’objectif étant de se démarquer de tous les autres designs pour vous faire sortir du lot.

Comment planifier votre stratégie de refonte de site web ?Avec littéralement des millions de sites web sur la toile, lorsqu'un propriétaire d'entreprise décide d'actualiser son application web ou le webdesign de son produit, le travail s’annonce très difficile, surtout s'il veut passer devant les sites les plus performants de son secteur d’activité.
Des sites apparaissent chaque minute, ce qui rend la concurrence encore plus féroce. Que peut alors faire un propriétaire de site web pour s'assurer qu'il peut offrir de la valeur ajoutée aux visiteurs ?
Cela étant dit, votre site Web était peut-être le lieu de prédilection pour les informations en ligne ou les achats dans votre secteur, mais votre site est maintenant obsolète. Ou, votre entreprise a subi une refonte totale et aurait besoin d'un site Web qui reflète ces changements. Porter une attention particulière au maintien d'une forte présence en ligne est primordial pour votre succès, car.
Pour commencer : préparer la création ou la refonte de son site web
Une mauvaise conception de site web ou un webdesign obsolète peut suffire à inciter les visiteurs à quitter votre interface très rapidement.
Quelles que soient les raisons de votre refonte, il est primordial que vous ayez un plan de refonte solide, les webdesigners et experts du marketing de Print and Web vous aideront à mettre ce plan en place.
Pourquoi est-ce important ? Un excellent plan de refonte de site web rend simplement l'ensemble du processus plus facile et plus rationalisé. Cela est particulièrement vrai si vous cherchez à réorganiser un site web avec un grand nombres de pages.
Si vous décidez de travailler avec Print and Web sur la préparation de votre plan de refonte, cela vous permettra d’éviter de manquer de recul, et ainsi, d’éviter de laisser passer de lourdes erreurs qui vous semblent acceptables.
Plus votre plan de projet est bon, plus vous aurez de chances de vous retrouver avec une nouvelle application web qui non seulement vous aidera à obtenir un meilleur trafic, mais vous aidera également à augmenter vos ventes et à améliorer votre présence digitale.
L'épine dorsale d'un bon plan de refonte est la coopération entre notre équipe de webdesigners, et vous.

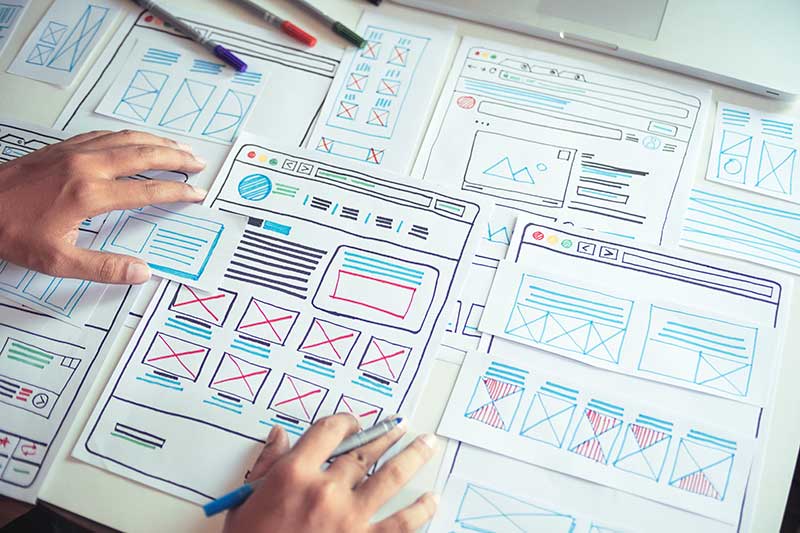
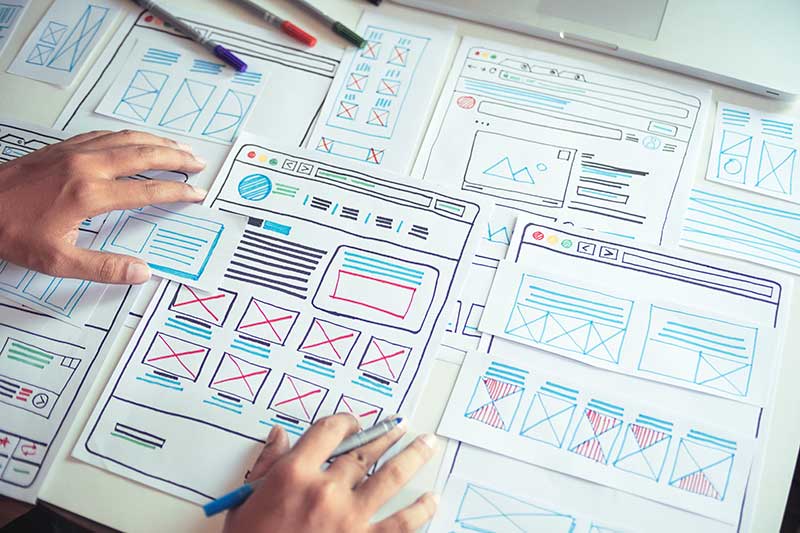
Les 6 étapes cruciales d'un bon plan de refonte ou de création :Design site web
Voyons donc quelles sont les étapes stratégiques les plus importantes que nous allons prendre en compte lors de la création d'un plan de refonte.
1. Analyser
Pour la création d’un site web ou d’une application : se familiariser avec les sites Web de vos concurrents ou leurs applications
Pour la refonte d’un site web ou d’une application : se familiariser avec votre site Web actuel ou votre application
Nous allons naviguer sur votre site web ou une application.
Nous allons vous demander de lister tout ce que vous aimez et tout ce que vous n'aimez pas sur la version actuelle, les choses que vous souhaitez modifier et les fonctionnalités que vous souhaitez mettre à jour.
Avoir une bonne idée de ce à quoi vous voulez que votre produit ressemble permettra à nos webdesigners d’envisager les meilleures solutions possibles pour améliorer l’aspect et la navigation.
2. Définir vos objectifs
Lorsque vous concevez ou reconcevez un site web ou une application, ce n'est pas seulement pour satisfaire vos préférences personnelles, c’est surtout pour atteindre de nouveaux objectifs.
Dans le cadre d’une refonte, il faut se poser les questions suivantes :
- Peut-être que votre site web est trop lent et repousse les utilisateurs ?
- Votre design est-il obsolète et rend la navigation confuse ?
- Votre taux de rebond est bien trop élevé ?
- Vous avez besoin de supprimer des pages ?
- Votre contenu n'est pas bien ordonné ?
Il existe de nombreuses raisons de remanier un site et, ensemble, nous allons les répertorier et les utiliser pour faire sortir tous les objectifs à atteindre !
3. Nous déterminons le plan d’actions à mettre en place
Une fois que nous aurons réussi à identifier les domaines exacts où nous devrons voir des changements et des améliorations significatives, nous pourrons déterminer les actions à mettre en place exécuter ces changements.
Une fois que vous aurez validez ce plan d’actions, et le budget total que cela impliquera, alors nous pourrons démarrer la refonte de votre webdesign, ou bien la création complète de votre produit !
4. Lancement des travaux
Il est temps de commencer à travailler sur le projet lui-même, et à mettre en place tous les éléments préparés dans un premier temps.
Bien que ce soit la partie où votre webdesigner effectue le plus gros du travail, vous serez régulièrement sollicité pour valider les différentes étapes de création.
5. Analyser et voir ce qui doit être retravaillé
Une fois que nos webdesigners auront terminé le processus de création ou de refonte et que vous avez approuvé tous les changements, il est temps d'analyser les résultats et de les tester s'ils parviennent à atteindre vos objectifs.